CPLD+SIMMを使ってUSBプロトコルの解析を!
VHDLを速習! XC95144XL+16MB・SIMMを使ってUSBプロトコルアナライザを作ってしまいました!
主目的は差し迫った事情からUSBプロトコルの解析をすることだったのですが、その手段として選んだのがコレ!
[第15回]
●文字コードが違っていました
と言いましてもUSBコードのことではありません。
当ホームページの表示についてのお話です。
当ホームページが今年に入ってから、今までとは文字表示のコード体系が違ってしまっていたことに気が付きました。
少し前からなんとなく違和感は感じておりました。
私はどうもInternet Explorerが好きになれなくて、ずっとFirefoxを使っています。
それで気が付くのが遅くなってしまいました。
Firefoxではなんともないのです。
おそらく皆様のほとんどはInternet Explorerをお使いなのではありませんでしょうか?
Internet Explorerの場合、今年の初め頃から、文字フォントが妙に小さくなって、なんとなく今までとはちょっと違った感じの表示になっていたことに、あるいはお気付きだったかもしれません。
とくに見出しの前につけております●が小さく表示されていたのではありませんでしょうか?
私はホームページを作成するのにホームページ・ビルダーを使っています。
初めてホームページを作成するようになったときに、入門書にホームページ・ビルダーの試用版がついていたので、それで慣れてしまいました。
その後に製品版を購入して以来ずっとホームページ・ビルダーを使っています。
今となってはかなり古いバージョンで当時はまだIBMの製品でした。
いつの間にか知らないうちにジャストシステムに身売りしてしまったのですね。
それはともかくとしまして、これ(ホームページ・ビルダー)はそこそこ便利なのですが、ときどきいらいらさせられることがあります。
大体において「簡単なんとか」とか「おまかせなんとか」などという機能にはろくなものが無いと思っていますので、用意されている機能のほとんどは使ったことがありません。
ただただワープロ的使い方に徹しております。
それでも勝手に気に入らないタグを生成してくれることなどがあって、そんなときはHTMLソースに直接手を入れるという「奥の手」を使ったりしています。
え…と。
なんだかお話がそれてしまったようですが。
表示がおかしくなってしまったそもそもの原因はそのホームページ・ビルダにありました。
調べてみてはっきりしたのですが、「ワンボードマイコンでCP/Mを![第537回]」をUPしたときから表示がおかしくなっていました。
それで思い出しました。
この回はH様からメールをいただいて、その内容をそのままコピーしてホームページに貼り付けたのでしたが、それを保存するときに警告メッセージが表示されました。
「このページに使われている文字にはそのまま表示できないものが含まれています。表示できる文字コードに変更しますか?」というような文面だったと思います。
今から思うと、どうやらH様からいただいたメールは私が普段使っているコードとは別のコード体系で書かれていたようです。
それをそのまま貼り付けたので、表示できない文字があります、という警告になったのでありましょう。
そのときはもう時間も遅くなっていて、疲れておりましたのでつい「変更します」をクリックしてしまいました。
だいたい警告に従うとろくなことにはならないというのが過去の経験から学んだ教訓なのでありますが、このときはどうやらいささか思考低下をきたしていたようであります。
プレビューに切り換えてみたところ、む?何だか表示がおかしい?
明らかに今までの表示と異なっているのは●が矢鱈小さくなってしまったことでした。
それでもサーバーにアップロードしてからFirefoxで開いてみましたら、いつもどおりの表示になっていましたので、まあいいか、とそれはそのままで済ませてしまいました。
私はホームページを書くときに大抵は前回を引っ張り出して、それを書き換える形で新しいページを作成します。
説明書なども同じやり方で書きます。
ホームページ・ビルダーに限らず、Wordなどでもそうなのですが、デフォルトの設定のままでは気に入らないことが多くて、あちこちをいじくり倒して気に入る形を作り上げます。
それをテンプレートにすればよいのですけれど、前にセーブしたファイルを開いて、それを書き換えても、ことは同じでそのほうがより確実と思うものですからそういうやり方をしております。
それで、[第537回]で文字コードが変更されてしまったことが実際にはどういうことなのかを深く追求することなく、そのままそれをコピーしながら新しい回を書いてきてしまいました。
相変わらずプレビューでの表示は気になるもののFirefoxでは全くブレないものですから、つい深く追求しませんでした。
まあ、それどころではなかったというのが実情でありました。
ここにきまして少し心のゆとりができてきましたので、なんとか気になるプレビューを元に戻しておきたいと考えました。
で。
あれこれ調べていてやっと気が付いたのです。
プレビューのブラウザはデフォルトのままでしたのでInternet Explorerになっていました。
ということは、プレビューでの表示はInternet Explorerを通しての表示だったのでは?
ともかくFirefoxでは●が小さくなったりはしませんでした。
それであるいはと思って久しぶりにInternet Explorerを開いて[第537回]を表示させてみましたら、おお、●が小さく表示されているではありませんか。
それだけではありませんでした。
その後、前回までの全ての回で●が小さく表示されておりました。
一体何事がおきたのか?
それ以前の回とどこが異なっているのか、HTMLで比べてみましたら。
わかりました。
それまでは、
<META http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
|
になっていたところが、
[第537回]からは
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
に変更されていました。
むむむ。
文字コードとはこのことだったのか。
しかし。
これは面白くないじゃありませんか。
私は昔人間でありますので、今までのドキュメントはずっとSHIFT-JISを使って作成してきました。
今更、そう簡単にUTF-8(Unicode)へは切り換えられません。
不用意にそんなことをやりますと、きっとどこかで収拾がつかないことになってしまいます。
いやあ、気が付いてよかった。
傷が深くならないうちに全部直しておきましょう。
ところがですね。
これが簡単には直らないのですよ。
ええ。
HTMLのMETAのところを直しただけでは駄目。
SAVEするとどういうわけか、もとのUTF−8に戻ってしまいます。
こういうところがおまかせソフトの最も気に入らないところで、手動操縦に切り換えようとしても、自動操縦から手を離してはくれませぬ(実にいらいらさせられて、精神衛生上よくありません)。
あれこれ調べましてやっと突き止めました。
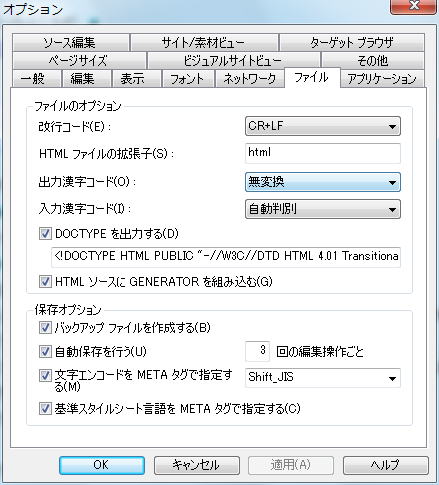
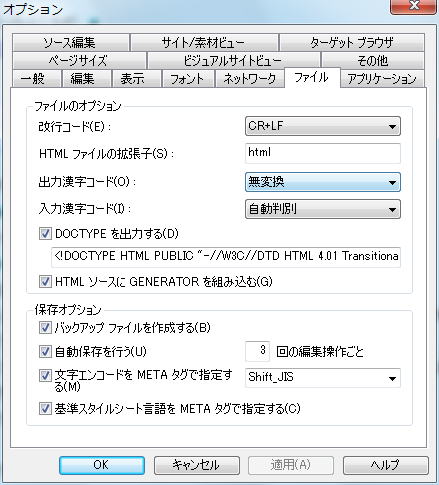
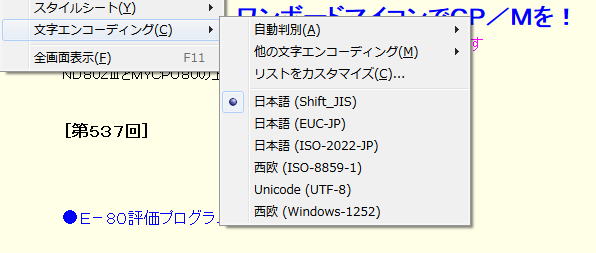
「ツール」→「オプション」→「ファイル」タブを開いて、「文字エンコードをMETAタグで指定する」でShift−JISを選択します(ホームページ・ビルダーV9の場合です)。

これでやっとMETAタグが勝手にUTF−8に変更されることはなくなったのですが。
ところがところが。
METAタグをSHIFT−JISに変更してファイルをSAVEしてからプレビューで見てみましたら。
完全にメチャクチャ、文字化けしておりました。
むむむ。
そういうことか。
HTMLで表記していても、見かけは変わらないように見えても、漢字そのものは文字コードに依存して表示されているはずなので、それがどういう文字コードでSAVEされているかということは、見かけだけではわからないのですよねえ。
当然、METAタグだけを変えたってだめで、文章全体をUTF−8からSHIFT−JISに変えなくっちゃいけないということで…。
さて、どうしましょう。
こうなりますと、おまかせソフトの弱点がモロ露出で、このレベルではもうどうしようもありません。
ここは、原始的な方法を使うのが一番です。
全文をHTMLで表示させておきまして、それをコピーします。
それをメモ帳に貼り付けます。
このときメモ帳のコードはANSI(SHIFT−JISの別称です)を選択しておきます(私はいつもその選択にしてあります)。
貼り付けてから、その全体をまたコピーして、それをもとのHTML文の上から貼り付けます。
これでSAVEすれば修復完了です。
本日はその作業を、[第537回]から昨日までの分に対して行ないました。
ずっと忙しかったこともあって、それまでにUPしたページが少なかったことが幸いでしたが、それでもなかなかに面倒な作業でありました。
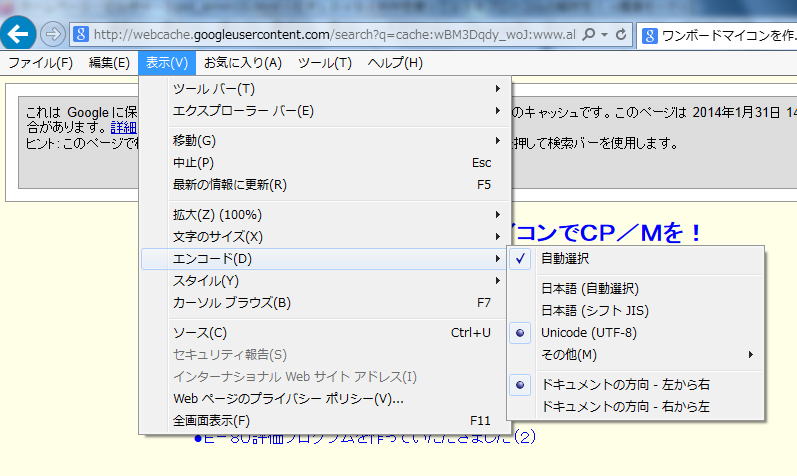
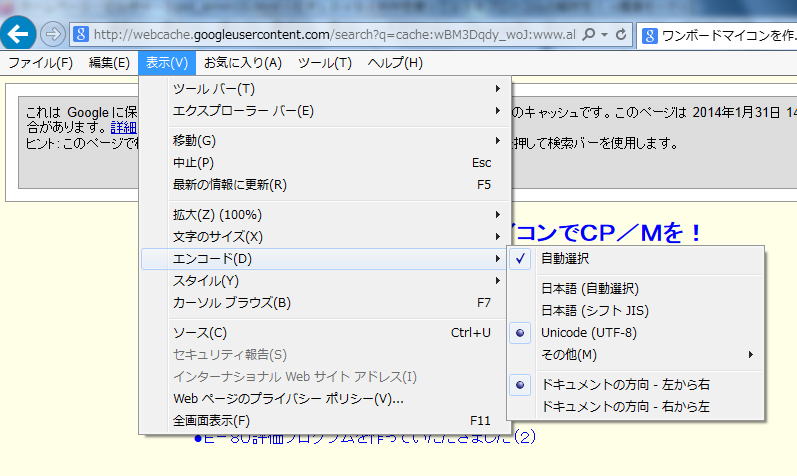
ちなみにGoogleで検索して[第537回]のキャシュを表示させてみますと、このようにUTF−8になっていることが確認できました(Internet Explorerで表示)。

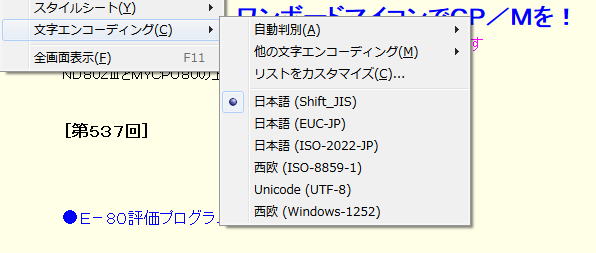
現在はこのようになっています(こちらはFirefoxでの表示です)。

CPLD+SIMMを使ってUSBプロトコルの解析を![第15回]
2014.2.13upload
前へ
次へ
ホームページトップへ戻る