 まずは、アイデアを固める(一応考えている)
まずは、アイデアを固める(一応考えている)例としてチューリップアイコンがどうやって出来たかをご説明致しましょう。
いつも、30×30のサイズをとことん拡大(800%くらいで)して、ドット単位で描きます。
以下の画像は、30×30を約300%の拡大したくらいの大きさです。
 まず、ペンツールの丸型のでかいのをどんっと・・・(丸は色々用途があるので便利)
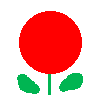
まず、ペンツールの丸型のでかいのをどんっと・・・(丸は色々用途があるので便利) とりあえず、はっぱと茎をつけてみます。
とりあえず、はっぱと茎をつけてみます。 上を直線ツールで平らにします。
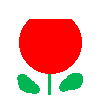
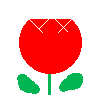
上を直線ツールで平らにします。 花の形を、直線ツールを使って決めます。
花の形を、直線ツールを使って決めます。 花の形を残して、余分なところに背景の色を流し込みツールで流し込んで消します。
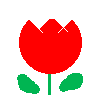
花の形を残して、余分なところに背景の色を流し込みツールで流し込んで消します。 花びらの先を尖らせて、残っていた直線ツールの後をぬりぬりして消します。
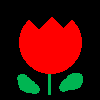
花びらの先を尖らせて、残っていた直線ツールの後をぬりぬりして消します。あとは透過GIFに設定している色を背景に流します。
女王はいつも、黒を使っております(^_^)
実は、チューリップはこんな単調な作業から生まれました(^^;)
陰影は、ツールの陰影処理を使ってます。
もし、手作業で立体的にするには、まず光がさしている方角を決めます。
とりあえず左から光が当たっている・・・と決めたら、アイコンの面積(上記のアイコンの場合はチューリップの花の面積)を
3等分します。
まんなかは今現在の色のまま、光が当たっている左側は現在の色より少し明るくなります。
(現在の色に、白を少し混ぜたような色)
それは、左端に行くにしたがって、もっともっと明るくなります。
今度は、影の方です。右側は現在の色よりも少し暗くなります。
(現在の色に、黒を少し混ぜたような色)
右端に行くにしたがって、それはもっともっと暗い色になります。
ぼかし筆や、エアブラシツールで影を付ける場合は、一番暗い部分の色を指定して、右端は強めに、真ん中近くは弱めにかけてみます。
光が当たる左側は、一番明るい部分の色を指定して。左端を強く、真ん中近くを弱めにかけます。
これをやってみると、なかなかどうして立体っぽくなるからあら不思議!
何もアイコンのアイデアが浮かばない時は、とにかく、真ん中にでかいまんまるをどんっと描いてみます。
触ってるうちに、それはひまわりの花になったり、フライパンになったり、赤ちゃんの顔になったりします(^_^)
貴方もぜひ、オリジナルのアイコン制作にチャレンジしてみて下さいね!!