(ホントは74HC、CMOSなんだけど…)
[第300回]
●「ペイント」について
☆☆☆すみません。今回も、道草です。☆☆☆
[第269回]でシルク図、ハンダ面図、部品面図をお見せしました。
A3用紙にプリントアウトしたものを、A3スキャナで読み取って、それを貼り合わせようとしたのですが、「メモリが足りません」というメッセージが出て、Windowsに拒否されてしまいました、と書きました。
WindowsXPも持ってはいるのですが、ちょいと扱いづらいところがあって、普段の作業は、今だにWindows98(SE)を使っています。
で、そのWindows98の上で、ペイントで作業をしようとしたら、そういうことで拒否されてしまいました。
A3サイズの画像2枚の貼り合わせは、メモリ不足なのですと。
でも、よーく、考えてみたら、うむむ、ちょっとおかしいのでは…。
なぜかと言いますと、この連載を始めてから、大きな画像を扱うことが多くなって、それで画像処理に時間がかかることも多くなったので、メモリを増やしたのです。
メインメモリは現在1GBです。
WindowsXPやVistaの話じゃありません。98なのです。
98で、1GBで、それでメモリ不足なんて、そりゃあ、ちょっとおかしいのでは、ありませんか。
いずれにせよ、このままでは、A4サイズで出力したバラバラ状態のシルク図をつなぎ合わせることはできません。
そこで、ひょっとしたら、と一縷(いちる)の望みを託して、WindowsXPを立ち上げて(普段は使わないのでひたすらお休みしています)、その上で、ペイントを使ってつなぎ合わせの作業をしてみました。
そうしましたら、あれま。
XPの上で作業をしましたら、全く問題もなく、全部のつなぎ合わせ作業ができてしまいました。
ちなみに、XPマシンのメインメモリは512MBです。
つうことは、Windows98のペイントとWindowsXPのペイントは、扱えるファイルサイズの上限が異なっている、ということのようです(後になって、この表現が不適切であることがわかりました。それについてはいずれ書くことにいたします)。
●画像処理ソフト
やっとシルク図を貼り合わせて、1枚の画像ファイルにすることができました。
しかし、それで作業が終わったわけではありません。
これからが、本当にやりたい作業の始まりです。
ところが、そのやりたい作業は、「ペイント」ではできません。
やりたいことは、このシルク図に、蛍光ペンのように色をつけていく作業です(本当はただ色をつけていくだけではなくて、さらにもう少し別のあることもしてみたい、のですけれど、それについては、また後ほど説明をいたします)。
ペイントですと、領域をべったりと塗りつぶしてしまいます。
そうではなくて、蛍光ペンで塗ったように、下のシルク図のシンボルや部品番号が透けて見えるようにしたいのです。
そのためには、レイヤーの機能が欲しいですね。
そして、任意の領域を「透明色」で着色できることも必須です。
さらに、レイヤーを別々にSAVEしたり、逆にLOADしたりできると、そりゃあもう、申し分ない機能、ということになります。
私がこの連載のための写真や図版を加工するのに使っているのは、Canonのプリンタを購入したときに付いてきたPhotoStudioという画像処理ソフトです。
このソフトでもそのようなことはできるのですが、ちょっと扱いにくいところがあります。
基本的には写真加工が目的のソフトのようです(名前が名前ですから、当然といえば当然のことです)。
写真加工ではなくて、今回のシルク図の作業のように、ビットマップ図の加工にはどうにも使いにくいのですねぇ。
なにかもう少し扱い易いソフトはないものかなぁ、と思案していましたら、ぽっこりと頭に浮かんだのは、かの有名なフリーソフトGIMPです。
名前だけは以前から知っていましたけれど、そういうものを使う必要が無かったため、実際に使ったことはありませんでした。
●フリーの画像処理ソフトGIMP
うーん。扱い易いかどうかは、さわってみなければなんとも言えませんが、なにしろ、かのPhotoShopに比肩するとの評判の高いソフトですから、とにかく試してみるだけの価値はありそうです。
さっそくGIMPのページへ行ってみましたら、おお、最新バージョンでなければ、Windows98対応版もあるじゃありませんか。
これは有難い。
さっそくダウンロードして、セットアップを開始したのですけれど…。
うむむ。なんだかどこかが駄目なんだそうで、私のWindows98(SE)だとGIMPのインストールは出来ません、でした。
どうも、98(SE)は、ただの98ともMEとも違うところがあるようなのですねぇ。
止むを得ません。
でも、相変わらず、毛嫌いで、なろうことならなるべくXPは避けて通りたい。
で、これまた普段は出番が無くてひたすらお休み中の、Windows2000マシンを立ち上げて、そこにGIMP最新版(Ver.2.6.6)をインストールいたしました。
Windows2000では無事インストールできました、です。
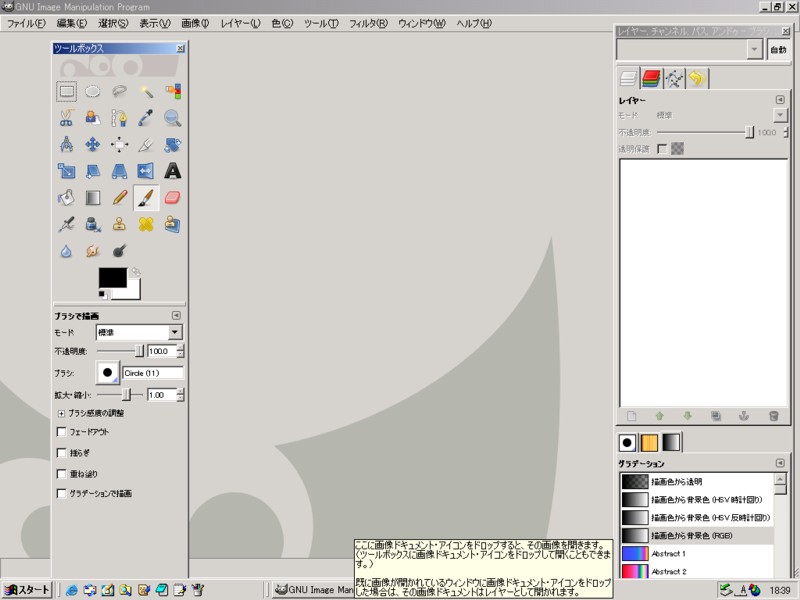
GIMPの起動画面です。

これはまた、ちょっと機能が多すぎて面食らってしまうといいますか、戸惑ってしまって、半日ほど試行錯誤しながらいじっていました。
それでも、やっとなんとか使えるようになって、それで作成しましたのが、[第297回]でお見せした、着色したシルク図です。
GIMPのダウンロードはこちらのページが説明つきなのでおすすめです。
そのページのgimp−2.6.6−i686−setup.zipをダウンロードし、解凍してできる、gimp−2.6.6−i686−setup.exeを実行します。
詳細については同ページの、「GIMP2.6のインストール手順」をお読みください。
●画像のドットピッチについて
前回、画像のドットピッチについて、説明をいたしました。
800×600ドットの画面設定で、15インチモニタなら約67dpiになります、などというお話をいたしました。
いや、ちょっと、それは、違うのではないの?
と思われた方もいらっしゃったのではないか、と思います。
普通、Windowsのブラウザとかアプリケーションは、96dpiということになっていて、そんな67dpiなんて、聞いたことがないよー。
うむむ。そうなのですよね。確かに。
しかし、どうも、その96dpiというのは、じつはあまり意味のない数値なのではないか、と思います。
dot per inchの、inchがおかしいのです。
たとえば、ブラウザも96dpiで表示しているらしいことになっています。
で、試してみることにしました。
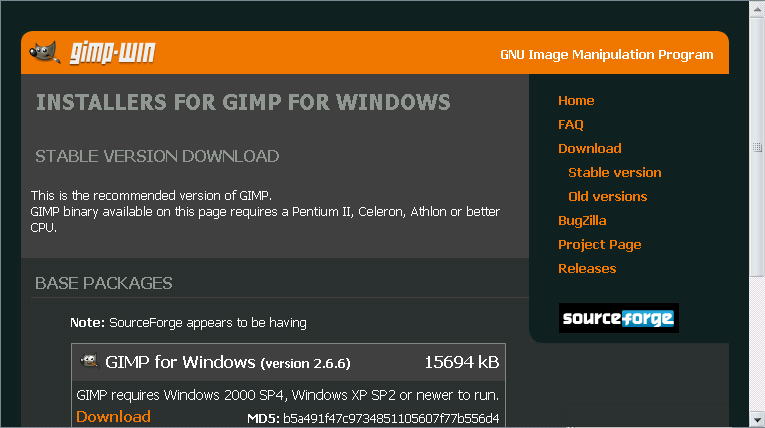
まずは、この画面です。

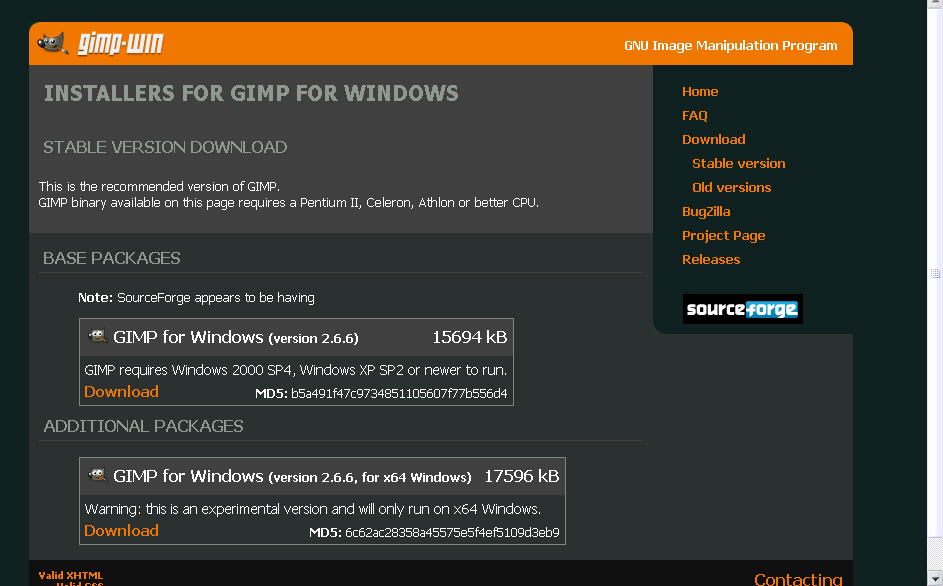
そして、次は、こちらの画面です。

下の画面の方が、全体としては大きいようですが、表示されている文字の大きさは同じです。
実は上は800×600画面でのブラウザの表示をスクリーンコピーしたもので、下は1024×768画面でのスクリーンコピーなのです。
両方ともブラウザはフルスクリーン表示の状態です。
だったら、同じサイズで表示されていてもおかしくない?
ってことはありませんでしょう。
ちょいと頭がこんぐらがってしまうかもしれませんが…。
同じモニタ画面で、表示ドット数を変えて、それぞれ表示していただければ体感できることです。
ともにフルスクリーン表示ですから、実は、上の800×600画面の文字の方が下の1024×768画面の文字よりも大きく表示されていたのです。
画面の右にあるスクロールバーに注目してください。
ここが画面の右端なのです。
ホームページをhtmlなどで記述すると、画面の表示ドットサイズなどによって画面が切れてしまわないように、適切な表示になるようにブラウザが調整して表示してくれます。
その結果、上の2つの画面は同じようなレイアウトとして見えていますが、画面全体のサイズは、上の画像の方が下の画像よりも2割ほど拡大して目に写ります(縮小ではありません)。
ではなぜスクリーンコピーして、それをビットマップ画像として表示すると、上の画像が縮んでしまうのでしょうか?
そこが96dpiの秘密なのです。
ブラウザなどWindowsアプリケーションは96dpiという表示尺度を基準にして、文字表示のドット数や大きさを決めています。ところが、そのもとになるインチという長さは、実はブラウザにはわからないのです。
なぜなら、ユーザーが今見ているモニタが15インチなのか、17インチなのかそれとも19インチなのか、ということは、ブラウザもOSもアプリケーションソフトも関知していないからです。
わかっているのは、フルスクリーンを構成する表示ドットが800×600なのか1024×768なのか(あるいはその他の表示ドットなのか)ということだけです。
でも、それがわかったところで、実際のモニタのインチ数がわからなければ、結局のところ、なにもわかっていない、のと同じです。
では、96dpiというのは、どの長さが「1インチ」だと定義しているのでしょうか?
多分、その昔のあるサイズのモニタのインチ数が基準になっているのではないか、と思うのですが、それを追求してみても、たいして何の役にも立たないでしょう。
ともあれ、上の2つの画像を比べた結果、見えてくることは次のようなことです。
つまり、画面の上で、たとえば96dpiとか200dpiとかといった規格で文字や画像を表示した場合に、それは、実は肝心のインチという長さは無視されてしまって、結果としてその画像なり文字なりがどれだけのドット数で構成されているのか、に基づいて、それが現在の画面表示のドットに1:1で対応する形で表示される、ということです。
つまるところ、同じ96dpiとか200dpiとして作成された画像(または文字)でも、それを同じ17インチのモニタに表示させたとき、画面の設定を800×600にすれば大きく表示され、1024×768の設定にして見れば、小さく表示される、という誰でも体験したことのある、当たり前のことなのです。
96dpiという数字が、画像の実際の大きさ(寸法)を示すのには役立たない、ということは、お分かりいただけたと思います。
2009.8.6upload
前へ
次へ
ホームページトップへ戻る